什么是无障碍工具条?
网站无障碍工具条,这是一个针对于 有视障、听说障碍、读写障碍、肢体障碍,机体功能衰退的老年人群或残障人士开发的一个网站辅助js插件
功能建议联系:
QQ:53815112 微信:dextet
开源gitee地址 : https://gitee.com/dexters/wuzhangai
百度tts 接口参数 修复语音功能
如果下面的 地址不能播放请通知作者
政府网站无障碍工具条,适老化,长者模式

功能
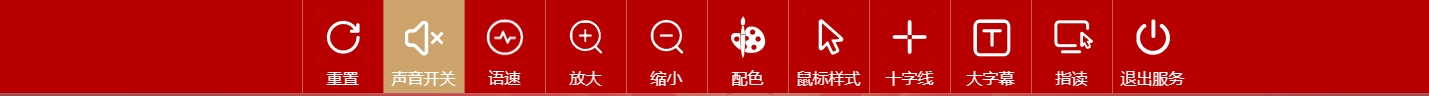
1.文本朗读 2.页面放大&缩小 3.大鼠标样式 4.十字线 5.大字幕 6.指读
演示地址
调用方式
- 在网页合适的地方如banner处加入id为 assist-open 的标签;
- 在页面底部 body 之前引入插件js;
- 如果需要特殊处理的地方使用后面的API做对应处理;
- 在网页根目录上传 allaw.cur文件(原始文件在/src/assets/中);
例子: example文件夹内有demo
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>网站无障碍工具条</title></head><body><divid='assist-open'>无障碍</div><scripttype="text/javascript"src="../dist/assist-entry.js"></script></body></html>
CDN地址(可替换)
<scripttype="text/javascript"src="http://www.50cms.com/dist/assist-entry.js"></script>
无障碍图标样式  长者模式图标样式
长者模式图标样式 
<divclass="lang"><imgsrc="http://www.50cms.com/example/wza.png"><ahref="javascript:void(0);"id='assist-open'>无障碍浏览</a></div><divclass="lang"><imgsrc="http://www.50cms.com/example/sl.png"><ahref="javascript:void(0);"id='shilao-open'>长者模式</a></div>
参考: https://github.com/duheng/assist https://github.com/gemgin/AmblyopiaTool https://github.com/muzihuaner/assist
Demo网站: www.50cms.com